In June 2021, Google will start ranking pages by speed. Toolset Blocks 1.5 includes the performance optimizations that help your sites reach top positions in search results.
Why your site needs to be fast
In June, Google is set to update its algorithm for page-ranking and include a new factor they call . In short, your site will have to load fast to rank well.
The idea behind this change is to ensure a better web experience for users. Everyone prefers sites that are faster, become interactive quickly and whose content doesn’t “jump” while viewing it.
Before you dig deeper you really must understand the metrics Google will use to rank sites.
These are the three things that Google checks:
* Viewport is what users can actually see on their screen right away, without scrolling, for example.
Let’s take a look at two popular WordPress-related sites and how they’re doing (please note that these are just examples measured at the time of writing this article and that we’re fans of both sites):
As you can see, WPBeginner is almost in the green, which starts at 90. However, WordPress Tavern still has significant improvements to work out.
Site owners need to understand the implications of having a slow-loading site and take necessary action on time.
How to test your site’s speed
To check your site’s performance, use Google PageSpeed Insights.
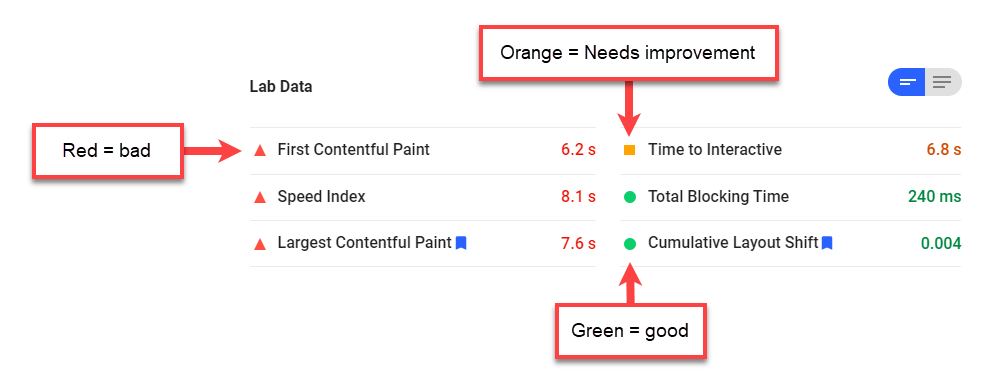
When you enter your site’s address, the system will measure its performance and provide you with a summary. Google calls this the Lighthouse Performance Score. In general, you want your site performance to be “green”.
By default, Google tests the “mobile experience” which simply means simulating a slower connection and using less parallel connections. You should also concentrate on mobile devices. If your site doesn’t rank well for mobile it won’t rank well for other devices as well.
The score is divided into sections and all listed items use a simple color code:
- 0 to 49 (red): Poor
- 50 to 89 (orange): Needs Improvement
- 90 to 100 (green): Good

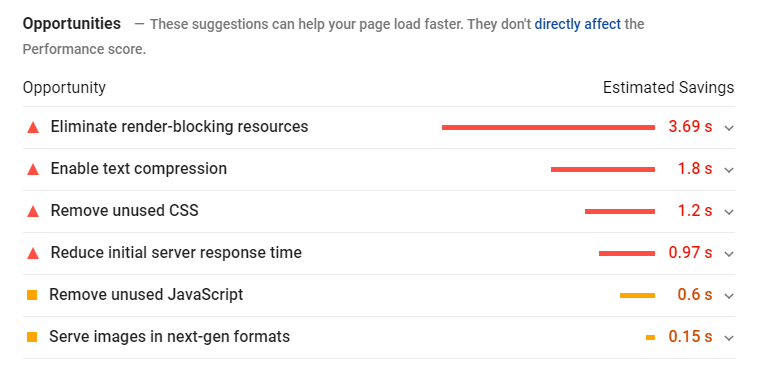
To understand what’s causing problems in your site, start with the Opportunities section. It lists the top six issues on your site.

Clicking on any of these displays detailed information about that issue.
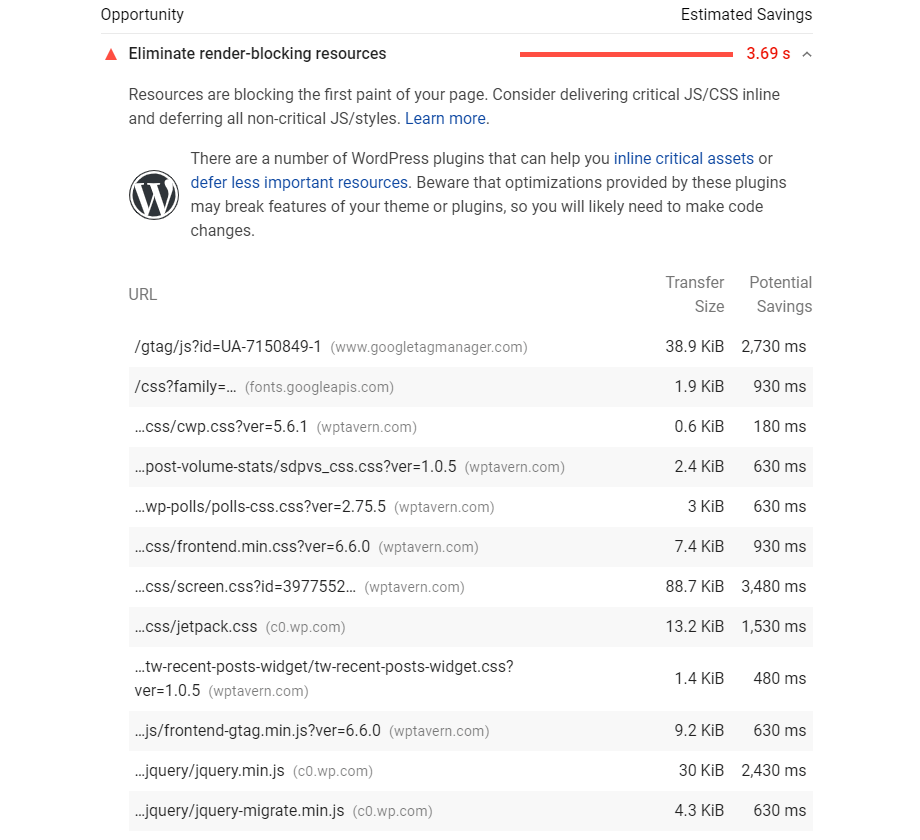
For example, here’s the expanded information for the issue with “render-blocking resources”. These are resources that the page needs to wait for before it will render.

As you can see at the top, PageSpeed Insights automatically detects WordPress and gives you suggestions on possible solutions. This includes links to the WordPress plugin repository with relevant search for plugins that can help you optimize how your site loads resources.
You can also see a list of resource files that your site loads. These come from your theme, plugins, and even Google services (the first item on the above list is for Google Tag Manager).
You can also see how much time it takes to load each resource, which helps you determine the ones with the biggest (negative) impact.
Finally, it’s important to understand that many metrics are connected. This means that improving one will improve others. For example, improving the Largest Contentful Paint time will improve the Time to Interactive.
What makes WordPress sites slow
There are many things that typically slow down WordPress sites. One of the most common issues is that themes and plugins load too many resource files. What’s worst, they often load them even when it’s not necessary.
Each plugin that you add will typically add some JavaScript and CSS files. Even if the output of that plugin only appears on one page, all the pages in your site will load these resources.
In the past, many people relied on the fact that browsers cache everything on the first load and are fast from that point on. While this is true, it’s no longer relevant because Google will penalize websites that load slowly even once.
Our speed-optimization checklist for WordPress sites
Here is a list of things that you can easily implement, without needing the help of a “speed guru”:
- Use a lightweight theme (check the theme’s CSS and JS files to determine how lightweight it really is).
- Reduce the number of plugins you’re using. Each plugin adds to the loading time.
- Evaluate the resources that each plugin ads, compare to alternatives, and pick the plugin that does what you need with the minimal resources.
- Use a cache plugin and enable at least page caching and CDN.
- Use “lazy loading” for large resources you cannot avoid (like Google Analytics or Facebook Pixel) which means loading them only after the page loads.
- Make sure all images also use “lazy loading”. Your site should also load images in size relative to the screen size of the user’s device.
- Load videos asynchronously (not blocking the page render).
- Avoid complex visual designs with a ton of styling and graphics. All of this takes time to load and render.
- Use a fast host (if the host takes ages to load, everything you’re optimizing doesn’t help).
Until recently, combining resources would help page speed. For example, combining all CSS into one file. However, today this is meaningless because browsers don’t open new connections for each file anymore. So now, pages should simply load fewer resources that are as small as possible.
How Toolset optimizes resource loading
In Toolset Blocks 1.5, we completely rewrote Toolset’s asset loading, to eliminate any waste and make your sites load fast.
Toolset will not load all its block styles anymore. Instead, on the initial page load, it now loads only the necessary block styles. Once the page is ready we load the complete styling file. This way Toolset loads exactly what each page needs, without any spare baggage.
Additionally, the Toolset Image block includes lazy loading.
Testing the new improvements
We’ve tested Toolset before and after the new optimization and we’re very proud of the results!
We used the BlankState theme and tested speed in two main scenarios:
- Page with regular content coming from your site
- Page that also loads external content like YouTube videos
The following graph shows the results for these two scenarios.
As you can see, the performance improvement will be most visible on sites that also load external content like videos. On such a page, the loading time in our test went down from 5 seconds to only 1.1 seconds (of which Toolset takes 0.1 seconds).
Performance now becomes a major benefit when using Toolset. It has a huge performance advantage against using multiple plugins from different authors to achieve what Toolset does.
Which themes perform best with Toolset?
A good theme’s impact on the site’s performance should be negligible. It mostly comes from the CSS and JavaScript files it loads.
We checked the Toolset-recommended themes for you. You can see the numbers in the following table.
| Theme | Size of loaded files |
| Twenty Twenty-One | 275.3 KB |
| Astra | 204.3 KB |
| OceanWP | 710.7 KB |
| Kadence | 221.9 KB |
| Page Builder Framework | 271.3 KB |
We didn’t list the number of files each theme loads because today, that doesn’t impact the performance anymore. In the past, browsers could handle only a small amount of concurrent requests so the fewer files you loaded, the impact on performance was smaller.
In conclusion, all Toolset-recommended themes should provide fast and snappy performance for your site.
How to proceed
June 2021 is around the corner, so our advice is to start testing and optimizing your sites right away. Don’t wait for others to solve these problems for you. Taking action as soon as possible will give you a head start and actually make your sites better for users.
You should consider removing all non-essential plugins or using less plugins that have the functionality you need.
Finally, you can contact our support for any comments and help related to Toolset’s own performance. We will be happy to get the feedback and help you.
What’s your plan to prepare your sites for the new Google ranking changes? Any other thoughts or comments?
Tell us in the comments and we’ll reply!
The post Toolset Blocks 1.5 – Faster Sites for Better SEO Ranking appeared first on Toolset.
This content was originally published here.