The powerhouse team behind the popular GeneratePress WordPress theme has launched a new plugin: GenerateBlocks. It’s a small collection of lightweight WordPress blocks that lets you design websites without any code. GenerateBlocks truly embodies the vision that blocks are the future of WordPress, and I couldn’t be more excited.
Today I’m going to dive into GenerateBlocks and show you why you should ditch your page builders and move to this fast and lightweight solution. Those that adopt blocks sooner than later are going to have a huge competitive edge. Clients and users will think you are a veteran web designer, and in terms of performance, Google Core Web Vitals will love you.
Diving into GenerateBlocks
GenerateBlocks is a free WordPress plugin created by Tom Usborne and the incredibly talented development team behind GeneratePress. It was released on the WordPress repository in February 2020 and now boasts over 20,000 active installs with an impressive 5-star rating. There is a pro version available with even more functionality. It launched in January 2021.
I’ve been using GenerateBlocks since day one and had the pleasure of watching it grow into something amazing! That’s why I’m sharing it with you today. It will forever be a part of my toolkit for building fast and lightweight WordPress sites from now on.
Now it’s time for the fun part! Let’s dive into all the awesome features and options you can find in GenerateBlocks.
Many users have been asking me lately what the difference is between GenerateBlocks and GeneratePress. GenerateBlocks is essentially a collection of WordPress blocks that you can use along with your theme. I like to think of the WordPress theme, GeneratePress, as the base (or shell), and GenerateBlocks are the building blocks that enable you to design anything you can imagine.
In fact, you don’t have to use the GeneratePress theme to take advantage of GenerateBlocks. It will work with any theme. However, I highly recommend that you do. The reason is that the same team builds both. A third-party theme developer is never going to prioritize making your GenerateBlocks experience the best that it can be.
Another reason to use both is if you ever need support, you can get it from the same team that knows the products inside and out.
Using GenerateBlocks, of course, assumes you are using the WordPress Block Editor. If you aren’t, I encourage you to do so. The Classic Editor is dead.
The beauty of GenerateBlocks is how easy it is to use. The other day, I worked with someone who had never used WordPress before, and they were attempting to build their first website ever. I introduced them to both GenerateBlocks and GeneratePress. A few weeks later, they had designed an entire website on their own, without any prior coding or technical background.
Some of the features I love in GenerateBlocks:
The free version of GenerateBlocks has four main blocks:
In these examples, I’m using our perfmatters.io ecommerce site, which was built entirely using blocks. Remember, you can access all of the blocks in WordPress by simply typing / followed the blocks’ name and hitting “Enter.” It will come up in autocomplete.
Container (block)
Containers let you organize your content into rows and sections. To add a container, type /container in the WordPress Block Editor.
In the example below, you can see I have a grey section (container 1) and then a white section (container 2).
A few of the things you can change on a container include:
Grid (block)
Grids let you create advanced layouts with flexible grids. To add a grid, type /grid in the WordPress Block Editor.
There are 12 different types of grids to choose from. You can think of these like responsive columns already in WordPress, just a lot more powerful.
In the example below, you can see I have a 3 column grid inside of a container. Then in each column, I have separate containers.
A few of the things you can change on a grid include:
Headline (block)
Headlines let you craft text-rich content with advanced typography options. To add a headline, type /headline in the WordPress Block Editor.
A few of the things you can change on a headline include:
In the example below, you can see I chose an SVG icon for the headline. You can change the positioning, size, padding, etc. of the icon.
Buttons (block)
Buttons let you drive conversions with beautiful button options. To add a button, type /button in the WordPress Block Editor.
A few of the things you can change on a button include:
In the example below, you can see I added a button and chose a simple arrow icon.
Block navigation
Once you reach a certain number of blocks, it can be a little harder to select things. That’s where the block navigation comes in handy.
In the WordPress Block Editor, click on the three lines at the top. This will bring up a list view of your blocks. What I normally do is select the block or area I want to work on. Then I can navigate up to the parent container if needed. This is much easier than trying to click in the exact right place.
Every block included with GenerateBlocks has many components you can easily change. This is all done from toggles on the right-hand side of the WordPress Block Editor. All the options can also be tweaked separately for desktop, mobile, and tablet devices. Below I’ll dive into a few.
Note: The component options sometimes vary based on the block you’re using.
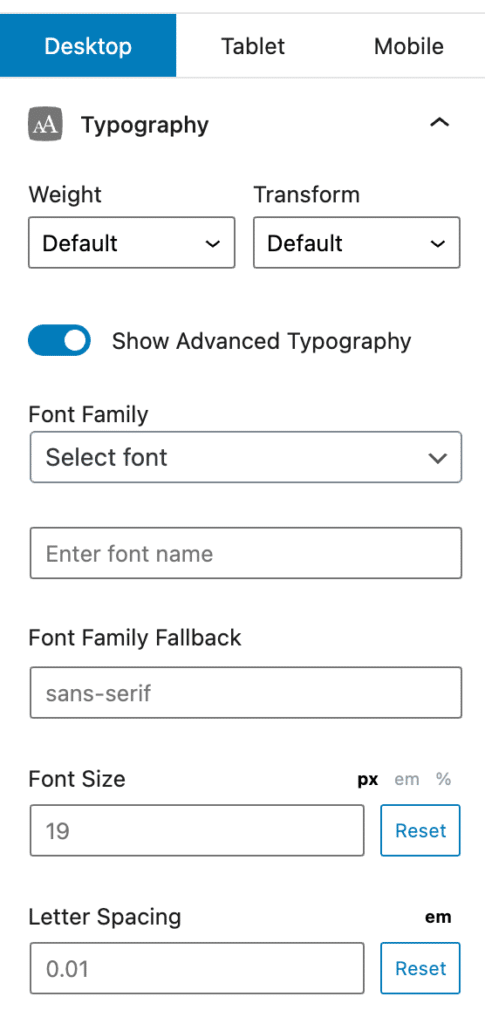
Typography (component)
The typography component lets you select from system fonts (my personal recommendation) or Google Fonts and fine-tune all sorts of different aspects:

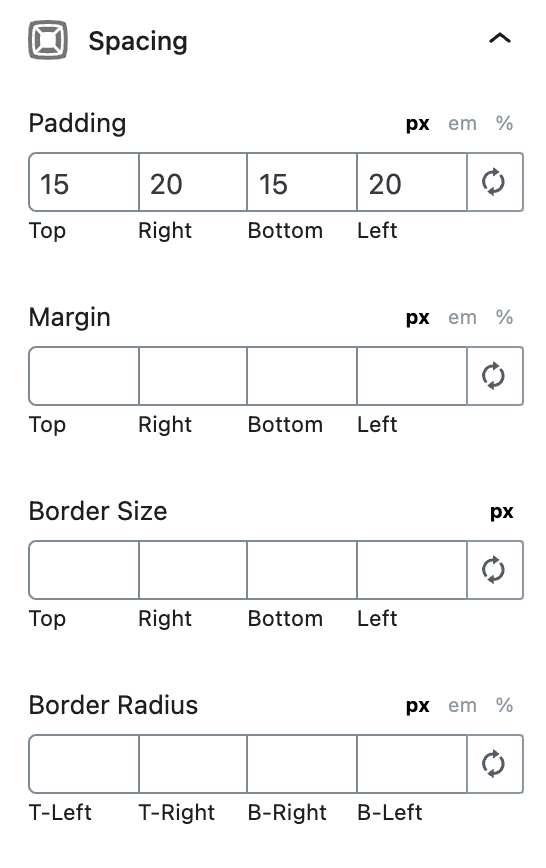
The spacing component gives you precise control over your layouts, including:

The colors component lets you choose colors for everything, from containers to content. A few examples:
The gradients component lets you extend your color range with custom gradients to add clever shading or subtle overlays. A few features include:
The backgrounds component lets you add background images and control different properties:
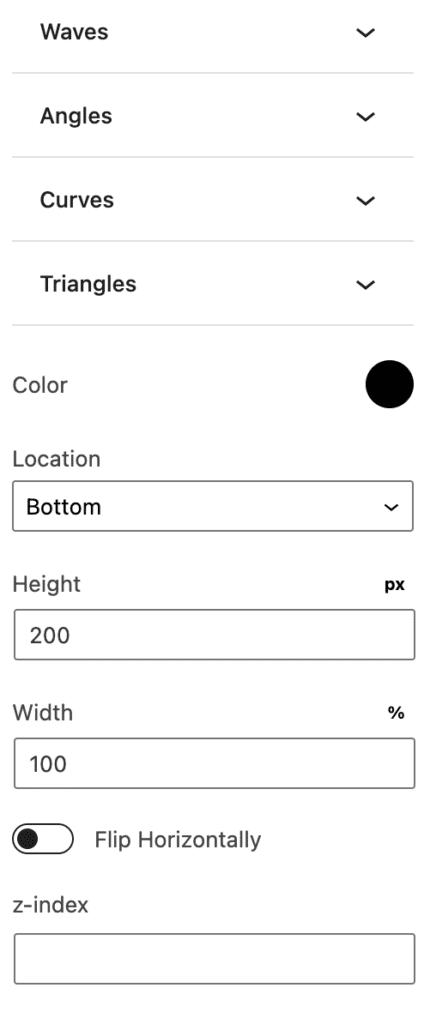
The shapes component lets you select from all sorts of different shapes that you can use for the background on containers. Some properties you can change include:

Everything we dove into above is in the free version of GenerateBlocks. However, if you want to take it to the next level, there is a Pro version. There are three different annual plans you can choose from:
All of the plans include the following:
One of the things that’s always great about the developers and team who created GenerateBlocks and GeneratePress is their support is out of this world! You never have to worry about a question or problem going unanswered. They also have a 30-day money-back guarantee. If you aren’t happy, you can get your money back.
Pro features
Below I’m going to dive into some of the awesome features included in the pro version of GenerateBlocks. Like with GeneratePress premium, the pro version of GenerateBlocks requires that you have the free version installed.
Template Library
GenerateBlocks has over 150 templates you can choose from. And they are continuously adding more. Just go to the WordPress Block Editor, select the template library block, and choose from anything you want:
Taking advantage of the template library will save you hundreds of hours. You can have a contact page, fancy footer, or pricing page created in a matter of seconds. And the best part is, unlike a page builder, you don’t sacrifice performance. They have all been built with speed in mind!
Better yet, you can import from a template, tweak them, and save them to your local template library.
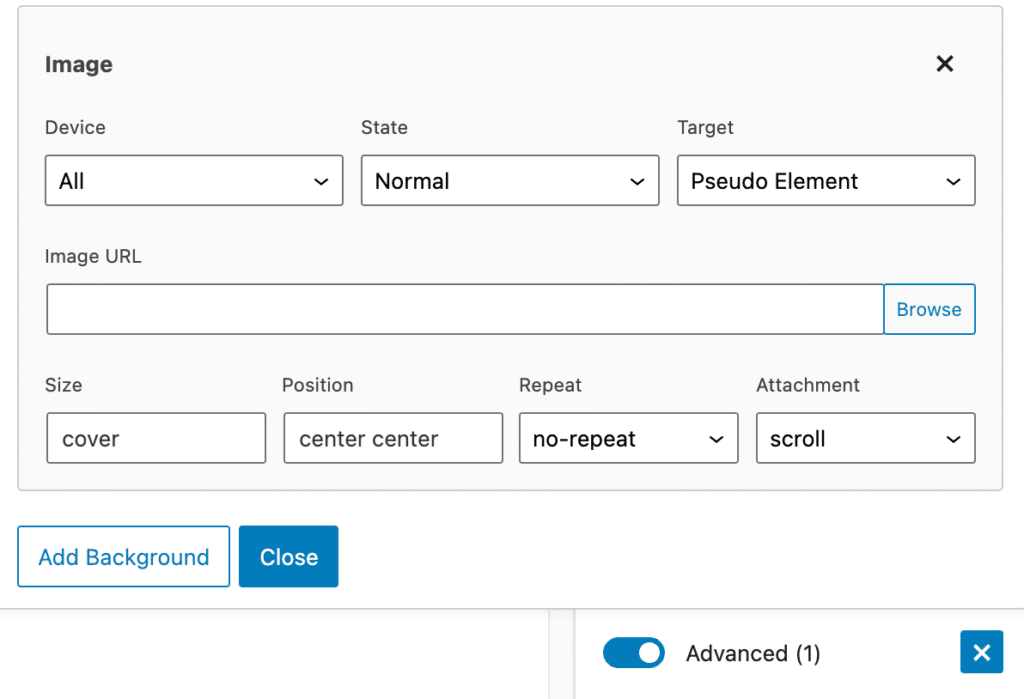
Advanced Backgrounds
The backgrounds in the free version work great, but the pro version lets you do even more. Add background gradients and images to your containers and apply them to any device!

Copy and Paste Styles
Save even more time by using the copy/paste block styles option. No more doing things over and over!
Global Styles
Next is one of my favorites features, and that is global styles. This lets you create styles you can use throughout your entire website. It’s also great for performance, as you aren’t creating entirely separate code every time.
CSS these days is really powerful, and the pro version of GenerateBlocks lets you harness it! Here are just a few of the amazing effects you can apply:
Turn your Container blocks into beautiful card-style links and design them with hover design options.
Asset Library
Have a lot of assets you use regularly? Add them to your asset library and gain access to them inside the WordPress Block Editor. This is another killer feature!
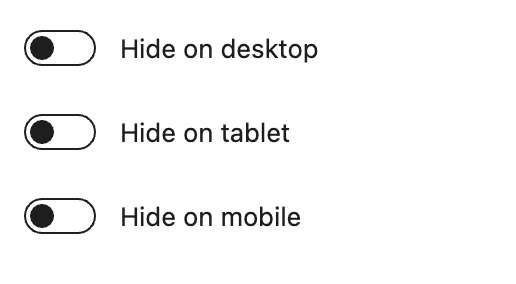
Device Visibility
Easily hide or show our blocks on desktop, tablet, and mobile devices. This comes in handy if you are trying to design a perfectly fluid website. Sometimes less is more on mobile.

Custom Attributes
Apply any custom data-* attributes to your elements with a simple user interface.
If you care about performance, then Google Core Web Vitals is something you can’t ignore. This is the latest update initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. As of May 2021, it will be part of Google’s ranking signals. That’s why it’s more important than ever to take performance seriously, as it will impact your search engine result pages (SERPs).
For those of you who aren’t familiar with Core Web Vitals, basically, Google is really starting to crack down on almost everything. Every single piece of code matters these days. Things like the largest contentful paint (LCP) and cumulative layout shift (CLS) have become the new normal for troubleshooting pages’ performance issues.
Page builders are destroying the internet
I’ve worked on thousands of WordPress sites over just this last year alone, and all the really slow ones have one thing in common: Page builders.
I’ve never been a huge fan of page builders, and in the past, have encouraged users to stay away from them. However, I can no longer subtly recommend this. If you want a fast site, you need to move away from page builders now.
Page builders were developed due to the lack of being able to easily design a website without code. Let’s be honest; it was hard to build a WordPress site five years ago unless you knew how to code. Page builders definitely served their purpose, as many WordPress folks are “website implementors,” not coders. And that’s why many page builders experienced skyrocket growth.
However, these days, things are very different. You now have amazing plugins like GenerateBlocks, which lets you design websites with 1/10th of the amount of code! Oh, and you don’t have to do any actual coding either.
Take a look at the overall codebase size of GenerateBlocks versus Elementor, Oxygen, and Divi.
Of course, you don’t have all the fancy bells and whistles, but these are the very things that are causing problems for you trying to rank higher with Core Web Vitals. Let’s take sliders, for example. Sliders should have died years ago, but they are still around. These cause cumulative layout shift (CLS) warnings. It’s much better to design a static header. Ditch the animations, ditch the moving parts.
Then you have the DOM (Document Object Model). To put it simply, whenever a page loads, the browser parses the HTML of a page and renders the DOM. Think of this as a structured tree in a sense. However, this isn’t just the HTML source code, as JavaScript can manipulate it. Check out this article on what, exactly, is the DOM?
You don’t need to fully understand the DOM, just that the more layers of code you have, them more DOM elements will be on a page. A very common problem among page builders is an excessive DOM size. This is because they are essentially adding additional code like nested divs, which create a bigger DOM. The bigger the DOM, the more you’ll be penalized in terms of performance.
Plugins like GenerateBlocks work a little differently. While they still add code, they work more closely within the already existing code parameters in WordPress core. It also adds less code in general, to begin with, because it was developed from the ground up with performance in mind. That’s why many Web Core Vitals warnings just never appear.
GenerateBlocks only adds one CSS file per page, which contains all of the CSS generated by your options. There is no Javascript or inline CSS – it’s all in one, tidy place. Page builders, on the other hand, typically load dozens of files on each page.
GenerateBlocks also lets you control the CSS Print Method. You can choose between an external file or inline embedding. An external file is better for performance, as this means it can be cached easier by the browser and isn’t required to be downloaded on each page load.
Many think it all comes down to a trade-off between performance or design. However, this is no longer the case. Many of the page builder sites I’ve worked on can easily be re-created with a plugin like GenerateBlocks.
I’ve found that many users go with page builders simply because they think that is the normal thing to do. It’s time to change that! Kyle wrote a great piece recently I recommend checking out: Damn. Gutenberg smokes Elementor. Sarah Gooding over at WP Tavern also covered this: Gutenberg’s faster performance is eroding page builders’ dominance.
Below is an example of the performance on our ecommerce WordPress site built entirely with GenerateBlocks. Now obviously, other things also play into performance, but fixing your code is the first place to start!
If you’re ready to start building fast and lightweight websites that are future-proofed for performance and Google Core Web Vitals, then I recommend giving GenerateBlocks a try. I’m sure you’ll fall in love with the plugin as I have and start embracing blocks, which are the future of WordPress. All of my sites are now built entirely with blocks. I like to say, “once you go blocks, you don’t go back.”
Have you used GenerateBlocks already or have a question? If so, I’m happy to answer questions in the comments below.
This content was originally published here.